A powerful 🚀 Android chart view / graph view library, supporting line bar pie radar bubble and candlestick charts as well as scaling, panning and animations 拡大縮小・移動・アニメーション動作にも対応しています。 複数折れ線グラフや、複数棒グラフで、左右の軸でスケール
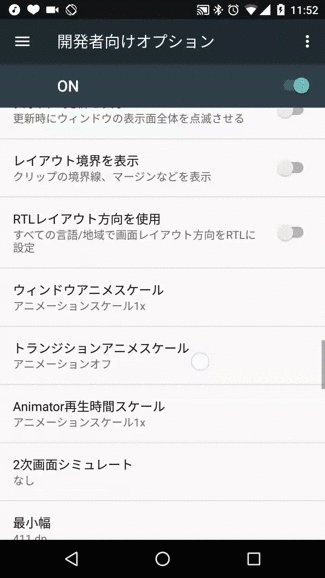
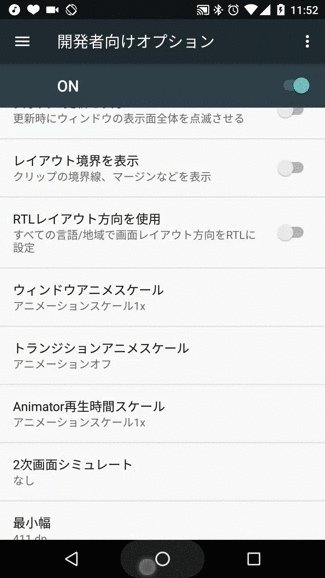
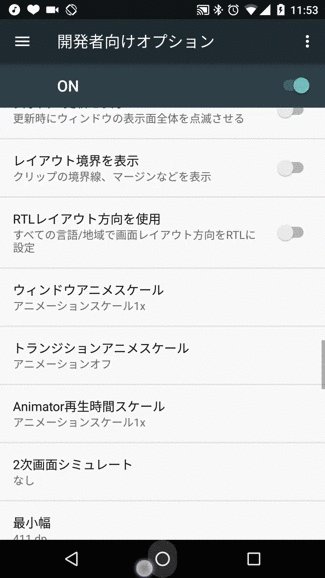
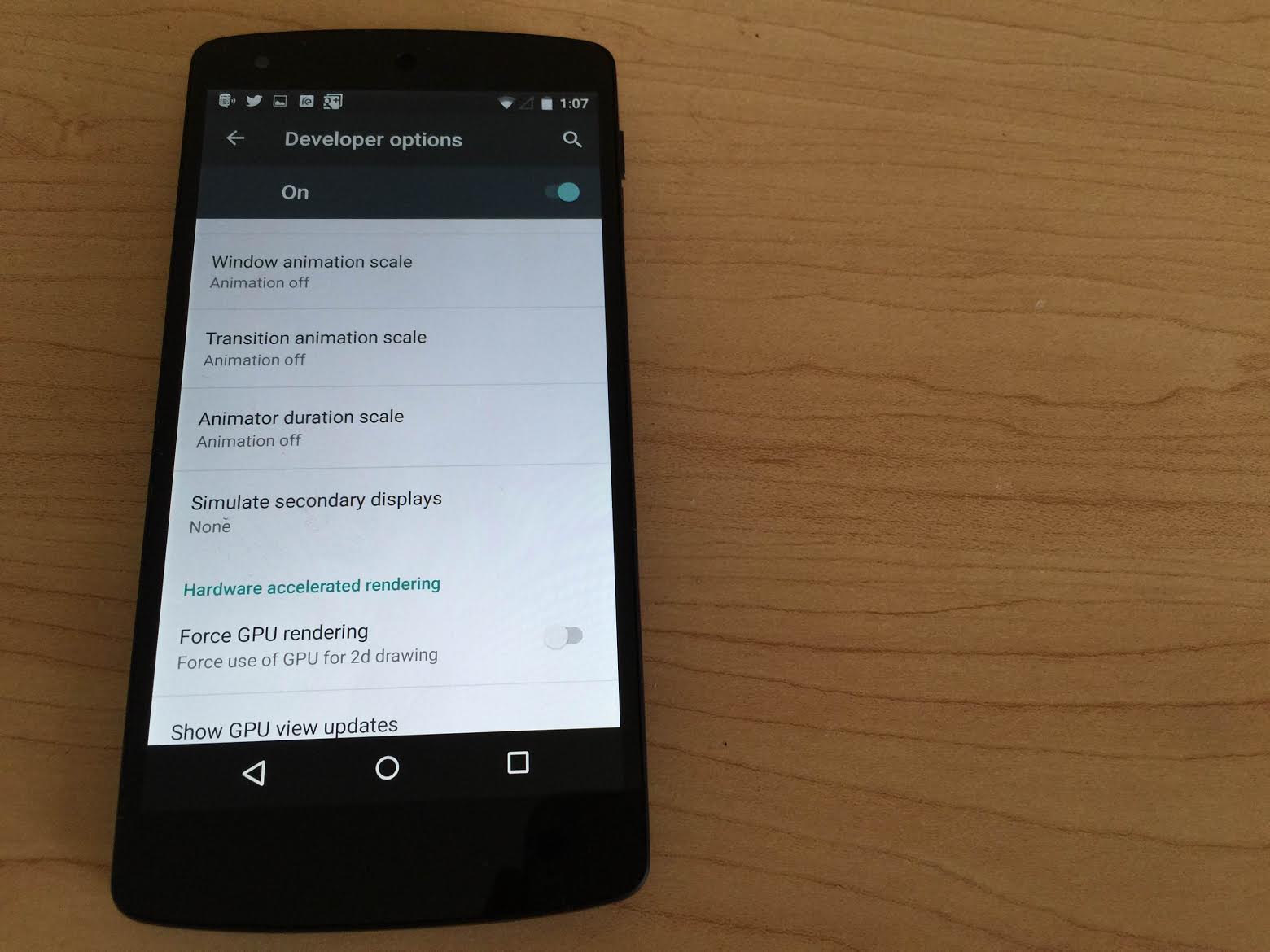
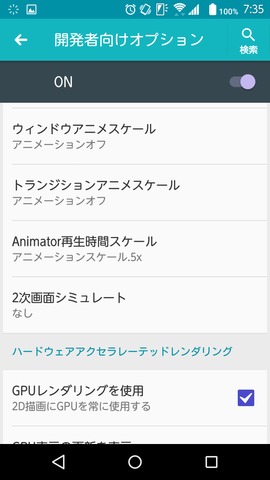
Android アニメーションスケール-Android 種類 アニメーションスケール ゲーム 古いアンドロイドでのカードフリップアニメーションの表示 (3) 今までのAndroid ViewでやっていたようなScaleアニメーションとは違いますね。 そもそもScaleさせるには、BoxのModifierにてscale()を呼び出します。 // 80dpのサイズから12fスケールしてる Box ( modifier = Modifier size ( 80 dp ) scale ( 12f ))
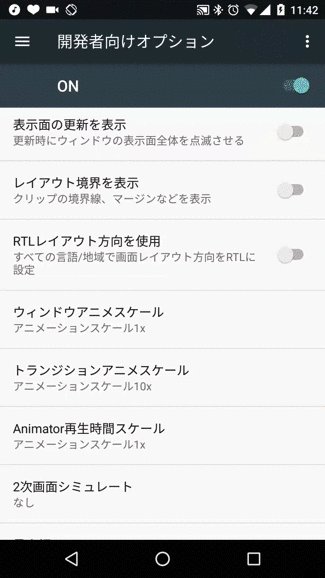
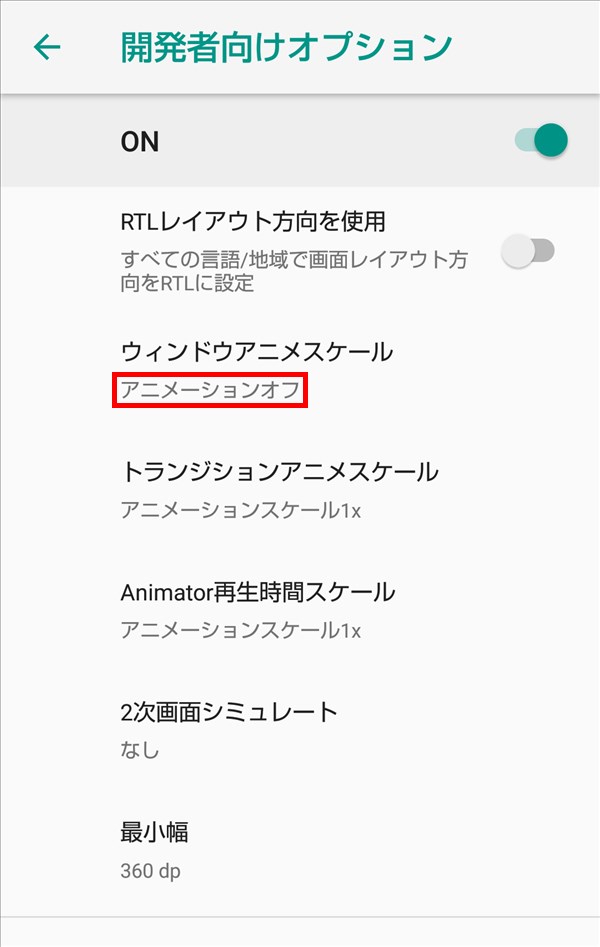
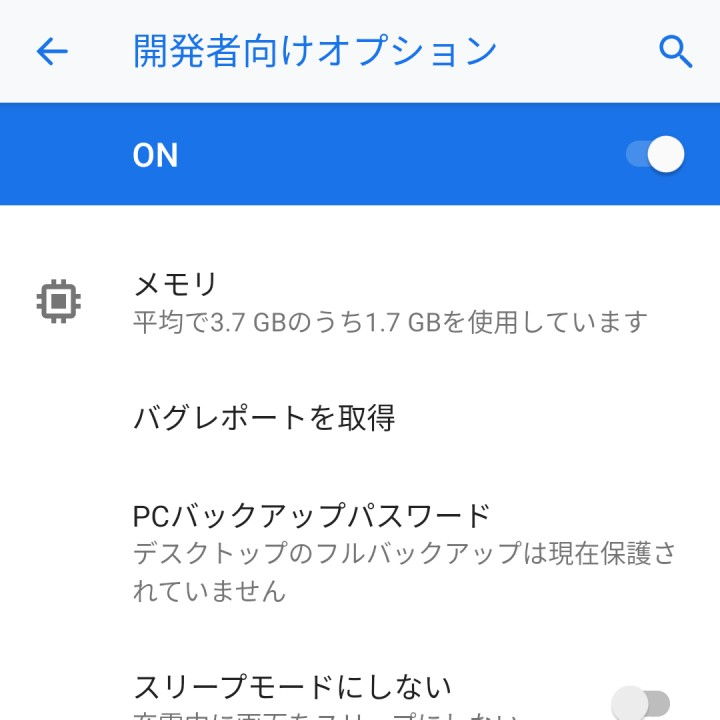
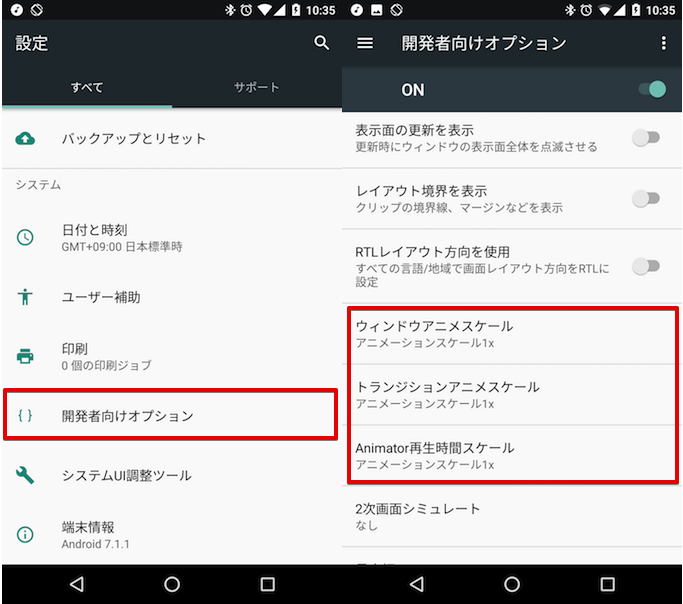
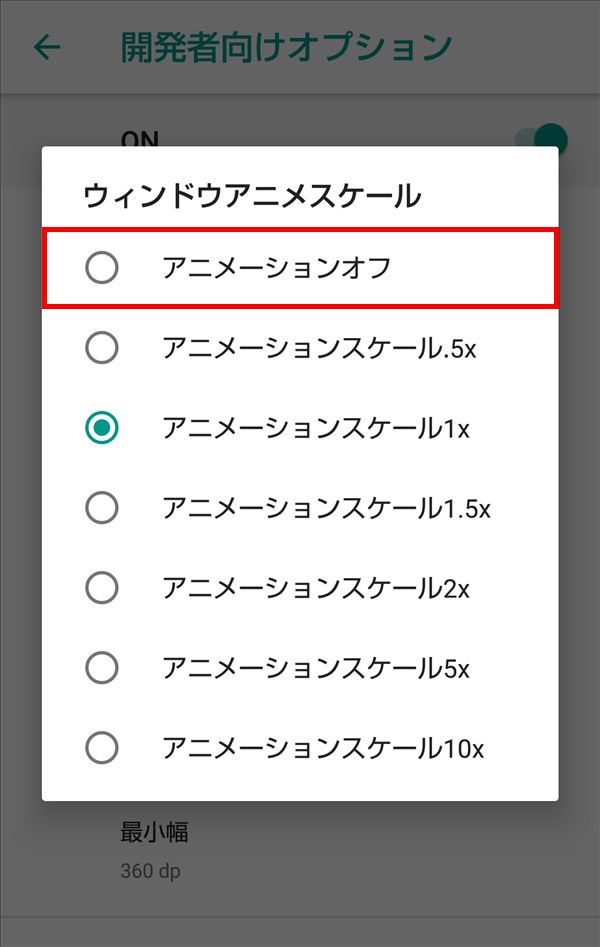
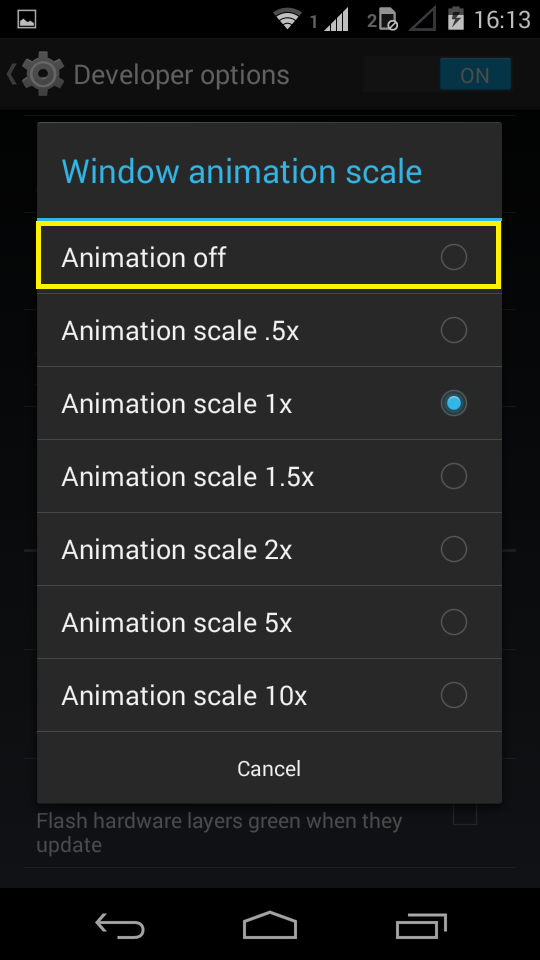
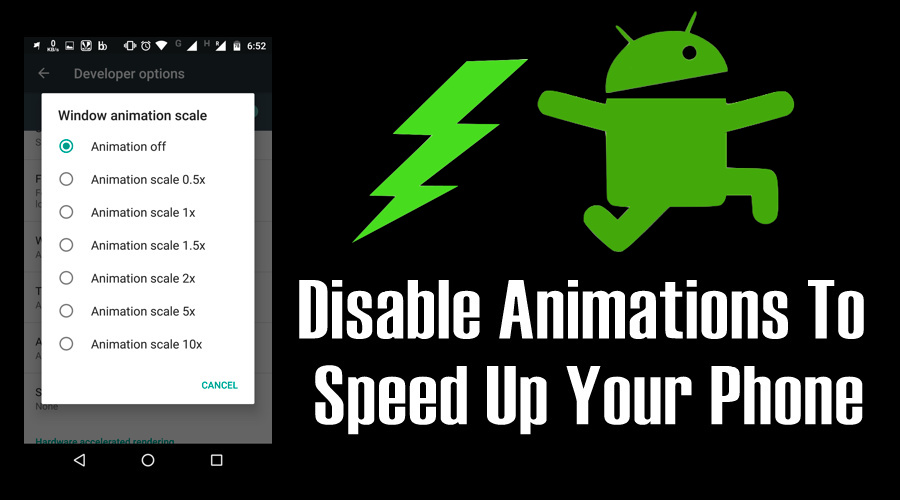
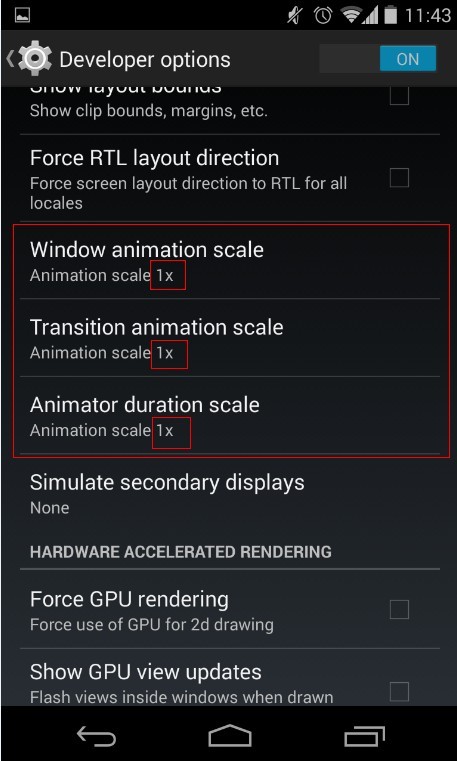
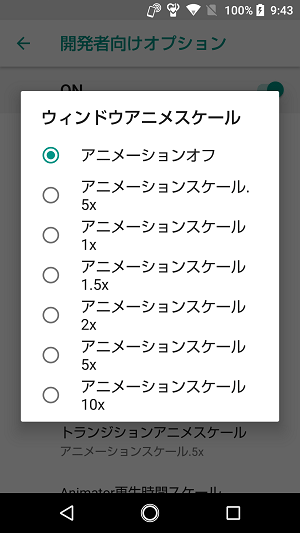
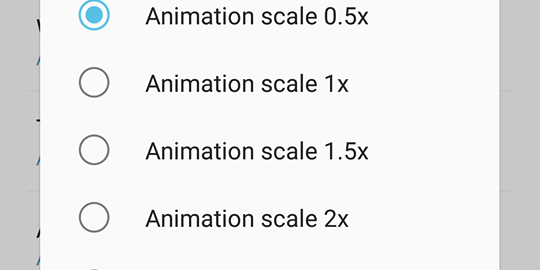
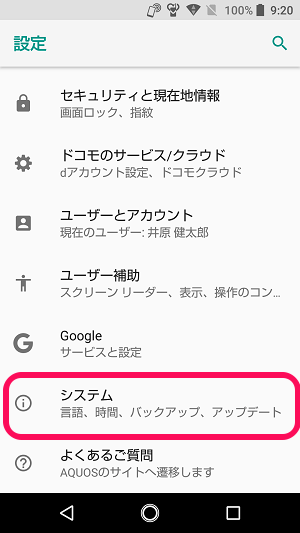
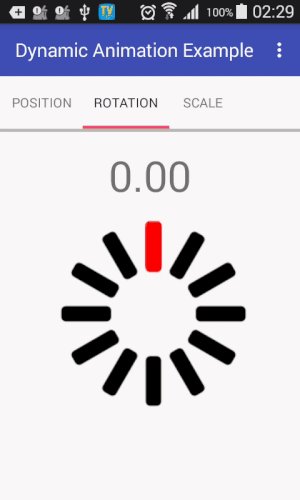
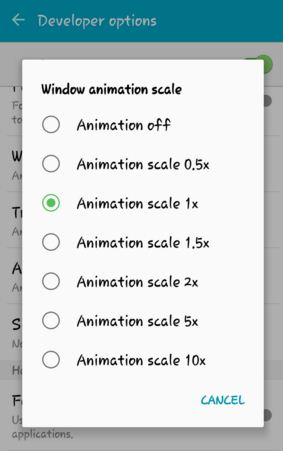
Android アニメーションスケールのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
 |  |  |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 | ||
「Android アニメーションスケール」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
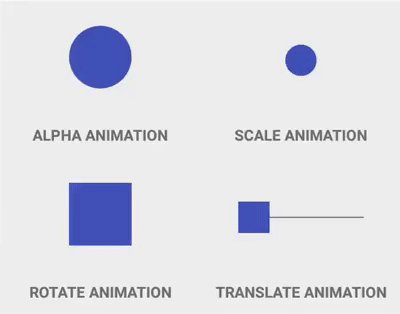
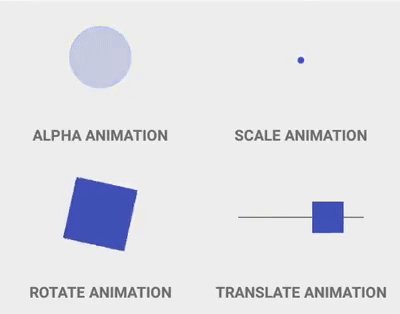
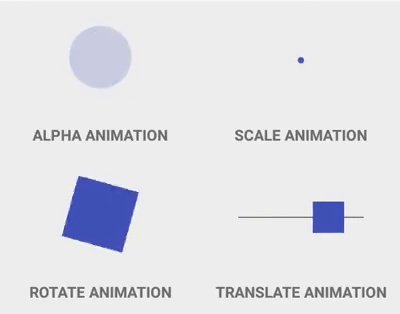
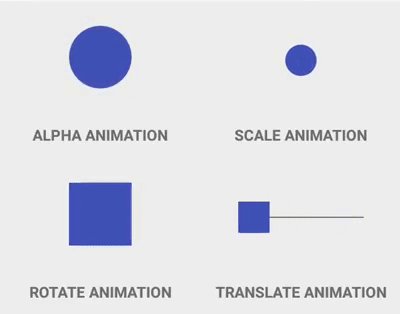
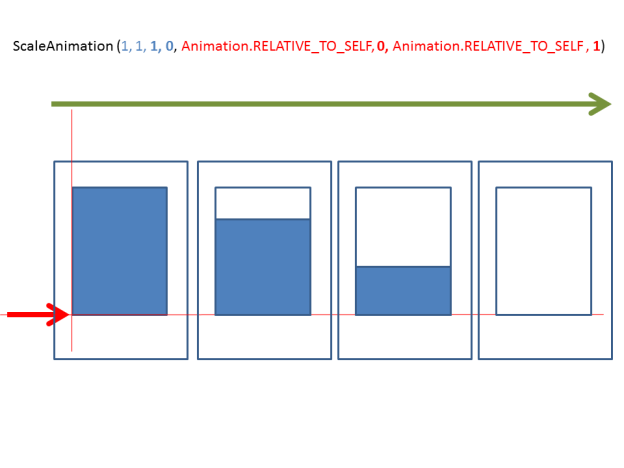
Androidでこの効果を達成するための最も簡単な方法は、カスタムビューをいくつか作成することです。 たとえば、アニメーションを2つのビューに分割することができます (分割統治規則に従って)。 最初のビューにCircleButtonという名前をCircleButtonましょう。。 デフォルトと選択の2つの状態がAndroidのアニメーション機能 以下の記述は、Android 233以降を対象にしています。 Androidには画像をアニメーションさせる機能が最初から実装されています。 種類は5つ。 透明度(AlphaAnimation) 角度(RotateAnimation) スケール(ScaleAnimation) 移動





0 件のコメント:
コメントを投稿